As a web developer, I love every chance to fiddle around with CSS, especially with keyframe animations, because I get to enhance the user's experience and make the page stand out.
However, one colossal wall standing between my dream hover animation and reality is how hard it is to prototype.
That's why one day I sat down and imagined what would a visual tool for making CSS animations look like.
No need to reinvent the wheel.
I was inspired by popular motion graphics software such as After Effects as well as the go-to sandbox for HTML and CSS snippets - codepen.io.
My idea was to create a split view of three logical sections: one where you write HTML and CSS, one where you see what you wrote, and a timeline for breathing life into the written CSS properties.
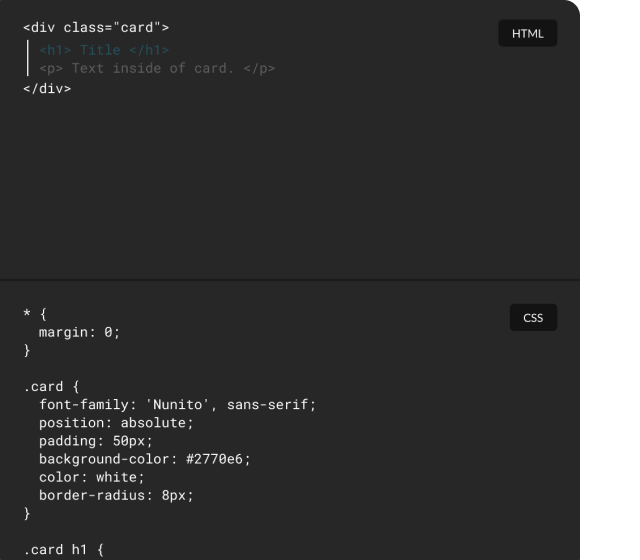
What you write...
Copy and paste or write right within the app.

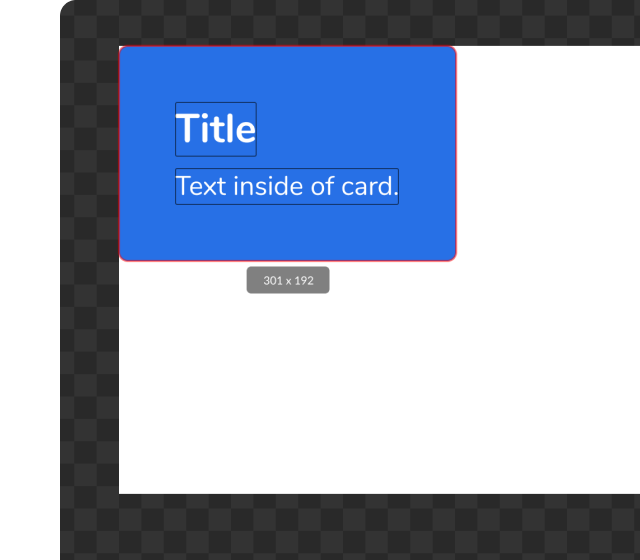
...is what you see.
Whatever written, is easily visible in the adjacent panel.

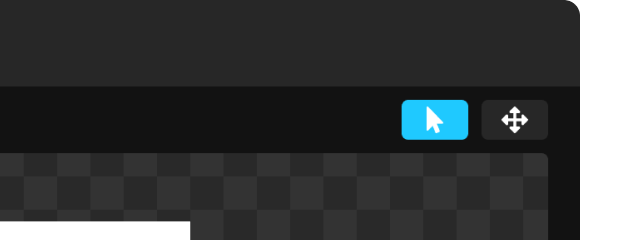
Handy Tools
Inspect the elements and select quickly.

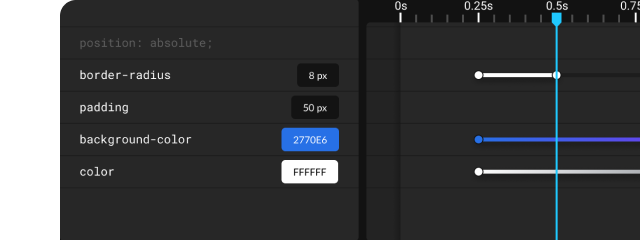
The Timeline
Place down keyframes, and watch your creation come to life.

Exporting is super easy
When you are satisfied with the animation, easily export it the form of CSS keyframes, and just paste the code into whatever framework you use.
From idea to design
The program is separated logically in as little sections as possible while still retaining full intended functionality.
Simplicity is key
The most important part of envisioning a new tool is to make sure not to overengineer it. That's why the tool does only a few things, but it does them well.
That's why there are the three mentioned sections.
Rough wireframing stage
Sections and colors taking shape
Final design
Enjoyed the read?
Hit me up via [email protected]
